Archangel Media Development, is a also a Showcase web site designed to demonstrate a wide variety of front and back end skills. Similar to the MichaelAStein.com site, Archangel-Media.com uses no commercial theme, and no plugins, other than the ones create by me. This includes use of the MS-BLOCK-DEMO Plugin that is a collection of custom Gutenberg blocks hand designed for the requirements at hand.
If possible, I generally like to use my own code, and reduce usage of outside plugins that can cause “Bloat.”
Theme
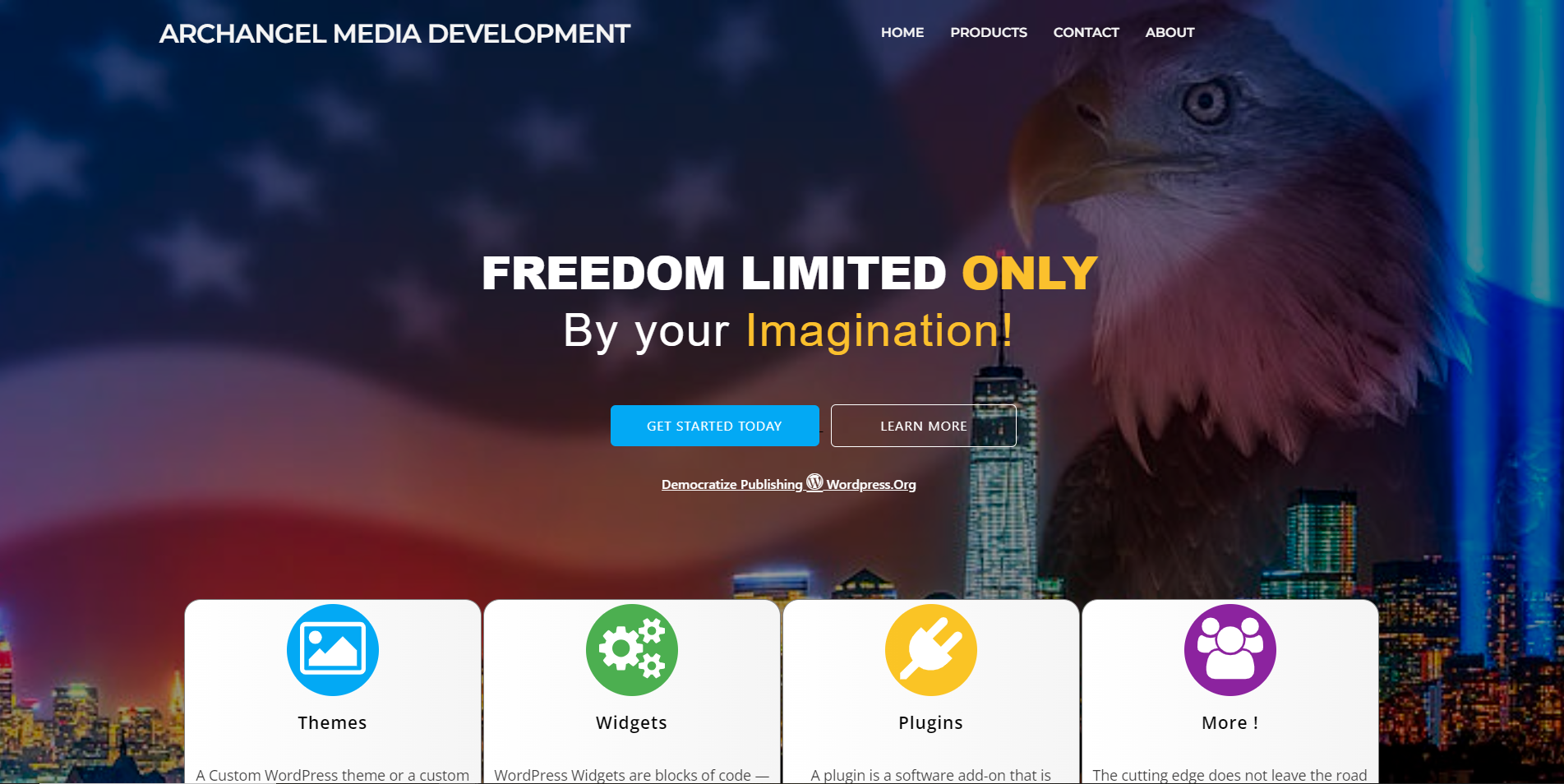
The theme employed is custom designed, with blocks employed from my MS-BLOCK-DEMO Plugin and templates tailored to fit, for Pages, Posts and Articles. There are very few special features in this particular site. Having originally built the front end with a Theme called Brite, I built the home page with the BRITE template. Later on, I removed the theme, and re-coded the front page by hand, replicating many of the advanced styling features, like Parallax windows, contact forms, animated buttons and overlays,adding some new features of my own, such as the rotating flip cards shown below..
Header and Navigation
The header features a Gutenberg Block with a little fancy scss animation, coupled with JavaScript scroll tracking to swap classes on and off depending on the scroll position. As a Gutenberg block, it’s configured to accept Children, so it’s easy to drag and drop a nav bar into it, making it a dynamic sticky header with a great UX and feel.
Parallax Scrolling
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. There are a couple of different ways to create a parallax effect. It can be done using JavaScript to change the rate at which objects move, or in a purist form, it can be accomplished with pure SCSS. I consider the JavaScript method cheating, so it’s employed on the Home Page in a couple of places, using the SCSS method. The effect in the JOIN US window is like changing your position and perspective in a window while looking at a distant object.
Latest News
Latest News is the news section designed for Archangel-Media.com, and can be seen by scrolling down on the home page.
This block grabs and displays selected posts to be displayed as cool flip cards!
The image is taken from the featured image, with the title and an excerpt beneath it. Also shown is the category, as a diagonal banner across the top left corner.
When hovered over, the card flips vertically showing the body of the post on the back.
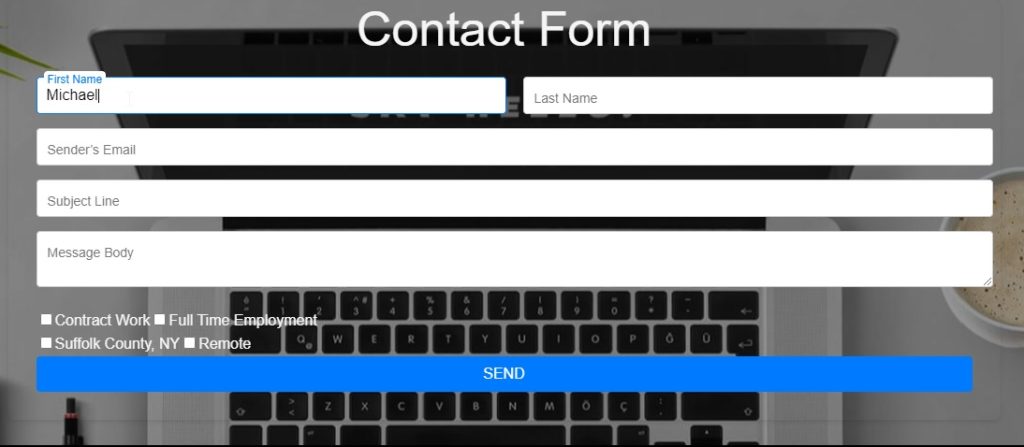
Contact Form
In keeping with the the demo intent of the Home Page, the Contact Form is also specially coded by me, with animations, using SMTP to email the message, and show a ‘Success’ Message. The fields have elegant place holder field names that move up to the top margin when you begin to type in the field.

FatNav
I’m also pleased with the final results of the FatNav Gutenberg Block. There are many kinds of FatNav components, However I particularly enjoy some of the artistry in the one I designed for Archangel-Media. Fat Nav re-envisions the Fat Navigation Bar, utilizing contents of pages and posts, along with the WordPress RestAPI to display elements in a nested Navigation Menu. The FatNav Menu can be seen in use here – https://www.Archangel-Media.com/products/