This is my personal and portfolio web site. While I could have done the site easily with a ReactJS frontend, and a PHP backend, what I decided to do was to really flex a little muscle. The web site is built using WordPress, however it is built with no Theme or Plugins, or that is to say … my own Theme and my own Plugins and Gutenberg Blocks. The Star of this show is the Plugin MS-BLOCK-DEMO.
In order to demonstrate advanced block design, HTML, JavaScript, ReactJS and CSS/SASS, this Plugin contains blocks for two sites (Archangel-Media.com and MichaelAStein.com. It is one thing to be able to generate HTML or ReactJS blocks, but there is an added level of utility in the skill of making them into Gutenberg blocks for WordPress. This plugin was not intended for Commercial Sale, as a result some the blocks are specific and customized for their purpose within the web site.

General Block Overview

Halo is a custom header with some JavaScript and SCSS to create a nice “animation” effect. Halo is designed to embed children into, so the Navigation Bar can just be dragged into the header. It has been designed specifically for Archangel-Media.com, hence its clever name … “Halo”.

Boots is a custom footer for Archangel-Media.com, it’s just a simple block with almost no customization from a standard footer, however it was part of the custom build for Archangel, hence its clever name … “Boots”.

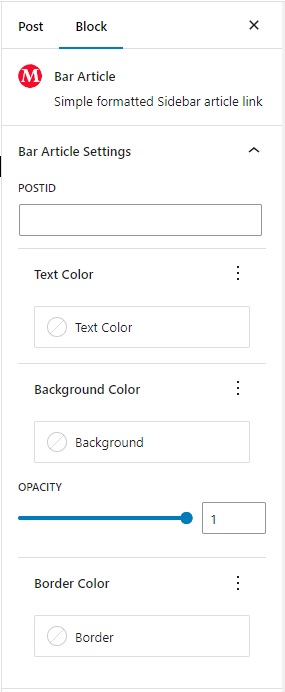
Bar Article is a custom block that works with the sidebar. It is designed to add a post, as button on the sidebar.
In the Gutenberg editor, the it uses InspectorControls to create a configuration panel that allows you to enter a post or page ID, and configure the text color, backrground color, opacity and border color of the button.
Examples can be seen in the sidebar of any of the ancillary pages on MichaelAStein.com

Clouds is a custom background enhancement designed for the MichaelAStein.com web site. It’s used on all of the pages to enhance the background image overlooking Hong Kong from a skyscraper tower.
Clouds creates the effect of wisps of clouds drifting past the office windows, and can be seen as an effect on this page.


Contact Form is a custom contact form that emails responses, and confirms successful send. I just didn’t like the look and feel of contact form 7. The fields and field behavior were created for use with my DataSet Plugin.

Fat Nav re-envisions the Fat Navigation Bar, utilizing contents of pages and posts, along with the WordPress RestAPI to display elements in a nested Navigation Menu. The FatNav Menu can be seen in use here – https://www.Archangel-Media.com/products/

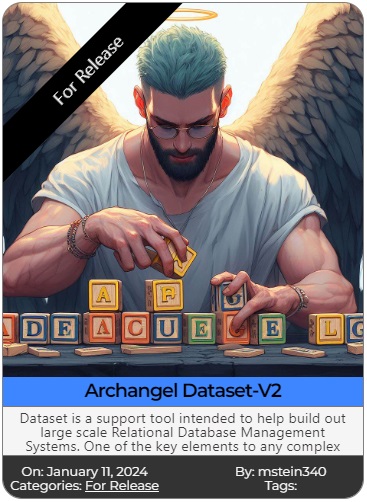
Latest News is the news section designed for Archangel-Media.com, and can be seen by scrolling down on the home page.
This block grabs and displays selected posts to be displayed as cool flip cards!
The image is taken from the featured image, with the title and an excerpt beneath it. Also shown is the category, as a diagonal banner across the top left corner.
When hovered over, the card flips vertically showing the body of the post on the back.


Star Wars Intro is a simple of what happens when you have fun with what you love to do. Envisioned was scrolling text with a resume summary, but when I closed my eyes, I was struck by the memory of that introductory scene from Star Wars. This Block runs the animation of the Intro as seen on the Home page of MichaelAStein.com

Top Articles is a WordPress post loop that displays a selected number of articles from selected categories in a list format. It’s used twice on the MichaelAStein.com site to display the Portfolio Page which displays posts of category type “Portfolio”, and also on the “What’s New?” page, which displays post items listed with a category of “NEWS”.
